Chào các bạn, trong quá trình làm web sẽ có đôi lần chúng ta muốn mỗi trang sẽ hiển thị một menu riêng biệt tùy nhu cầu của chúng ta. Mình có tìm từ khóa “tạo menu riêng cho từng trang Flatsome” thì cũng đọc được vài kết quả, trong đó có tham khảo được một bài viết rất hay trên codfe.com và mình chia sẻ lại cho những ai chưa biết. Xin cám ơn tác giả https://codfe.com về nội dung trong bài viết này:
Nội dung bài viết là chia sẻ lại từ nguồn trên internet, độc giả xem để tham khảo, nếu có lỗi không hoạt động vui lòng báo lại mình check nha!
Bước 1: Khai báo, khởi tạo các menu riêng để sử dụng
Bước 2: Tìm ID của trang muốn tạo menu riêng
Bạn có thể vào Sửa trang – xem phần url hiển thị trên thanh địa chỉ của trình duyệt web và tìm số ID như hình dưới đây:
Bước 3: Tạo shortcode menu để hiển thị menu cho từng trang khác nhau
Các bạn có thể xem thêm bài Tạo shortcode cho menu để dùng khắp mọi nơi, trong ví dụ bài viết này mình sẽ tạo 1 function như sau:
Trong hàm trên mình tạo ra một short code là giuseart_custom_menu, short code này có chức năng là hiển thị menu cho từng trang khác nhau. Trong ví dụ trên đối với trang có id = ‘19’ mình sẽ cho hiện thị menu tự tạo là GiuseArt-menu ở bước đầu tiên.
Bước 3. Gắn menu vào header
Các bạn có thể hook shorcode menu trên vào vị trí cần hiển thị, đối với theme flatsome các bạn có thể đơn giản gắn vào bằng cách cho shortcode vào header như hình.
Sau bước này các bạn có thể kiểm tra menu đã hiển thị đúng trang mình cần chưa nhé, tuy nhiên lúc này các bạn sẽ thấy menu này chưa được css và chạy lung tung. Các bạn có thể css lại theo id #giuseart-menu mà mình đã gắn vào ở các bước trên.
Bước 4. Css lại cho menu
Các bạn tham khảo css đơn giản này nhé. Copy toàn bộ CSS dưới đây và Paste vào Giao diện – Tùy biến – Style – Custom CSS – Custom CSS
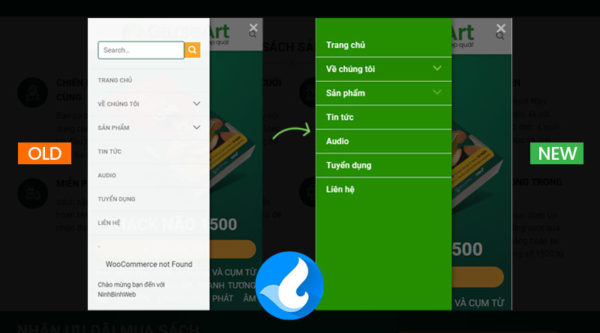
Và đây là thành quả, chúc các bạn thành công.
Xem thêm:
- Hướng dẫn chèn bài viết liên quan cực đẹp cho website
- Tạo Contact Button đẹp cho website sử dụng HTML và CSS
- Cảnh giác web dính virut khi khôi phục xong không gỡ plugin Duplicator
- Thêm hiệu ứng ánh sáng khi hover vào ảnh bài viết trong theme Flatsome
- Hướng dẫn chèn Breadcrumbs cho website WordPress sử dụng plugin Yoast Seo