Chào các bạn, bài viết liên quan phía dưới mỗi bài viết không chỉ có chức năng điều hướng và tăng trải nghiệm website của khách hàng, mà một phần khác nó giúp cho website của bạn có cảm giác chuyên nghiệp hơn rất nhiều. Có nhiều bạn inbox nhờ mình tạo giúp code chèn bài viết liên quan đẹp như website giuseart.com đang sử dụng nên hôm nay mình tranh thủ viết bài hướng dẫn luôn cho các bạn dễ làm nhé!
Bài viết này rất hữu ích đối với các bạn làm website, đặc biệt đối với các bạn không biết nhiều về code. Do đó, mình đã test rất nhiều lần và thấy rằng: các bạn chỉ việc copy paste thôi là nó hoạt động hoàn toàn ổn định nha! Code trong bài viết có sự tham khảo và tổng hợp của nhiều nguồn nha các bạn!
Lưu ý: mình thực hiện bài hướng dẫn này dành riêng cho theme Flatsome, các bạn sử dụng theme khác vui lòng tự tìm hiểu thêm nha!
Mời các bạn xem hình để biết chúng ta sẽ làm gì nha!
Trong bài viết này, các bạn chỉ việc copy paste sẽ tạo ra được 3 khối hữu ích sau:
- Bài viết mới nhất (xem thêm)
- Hiển thị danh mục và tags của bài viết
- Khối tin những bài viết cùng chuyên mục.
Tham khảo demo trực tiếp trên website: https://ron.com.vn/serum-va-te-bao-goc-khac-nhau-nhu-the-nao/
Code chèn bài viết liên quan cực đẹp
Bài viết này sẽ đụng chạm vào code php của theme. Do đó, các bạn lưu ý nên backup web trước khi thực hiện, tránh trường hợp làm hỏng có thể gây nguy hại cho website.
Một lưu ý nữa là khi sử dụng theme Flatsome chúng ta nên copy những file được chỉnh sửa sang child theme để sau này update không bị mất. Cụ thể như sau:
Chuyển file từ core theme sang child theme để sửa
Mình sẽ sửa trong file content-single.php của theme. Do đó, mình sẽ thực hiện chuyển file từ Core theme sang Child theme để chỉnh sửa.
Bước 1: Các bạn vào quản trị Hosting, tìm truy cập File manager. Sau đó các bạn vào thư mục Wp-content/themes/flatsome/
Bước 2: Các bạn copy toàn bộ thư mục Template-part của theme Flatsome sang Child theme nha
Ngay lúc này thì tại thư mục Child theme sẽ có thêm một folder mới với tên là “Template-part” nhé!
Chèn code hiển thị các bài viết liên quan vào website
Bước 1: Copy toàn bộ code ở dưới đây
Bước 3: Xóa toàn bộ nội dung file Content-single.php và thay bằng đoạn code mình show trên bước 1
Bước 4: Thay sửa thông tin cần thiết
Các bạn có thể xem hình dưới đây để biết các thông tin có thể chỉnh sửa theo ý các bạn:
Thêm CSS để làm đẹp cho phần hiển thị
Việc copy-paste code sang child theme mới giải quyết được việc hiển thị thôi, còn để nó đẹp theo ý mình thì phải set thêm CSS cho nó nữa.
Thêm CSS để hiển thị đẹp trên PC
Bước 1: Copy toàn bộ đoạn CSS sau
Bước 3: Lưu lại và hưởng thành quả trên PC
Thêm CSS để làm đẹp trên Mobile
Bước 1: Copy toàn bộ đoạn code CSS sau:
Bước 2: Paste toàn bộ đoạn code CSS trên vào Giao diện – Tùy biến – Style – Custom CSS – Custom CSS Mobile
Bước 3: Lưu lại và hưởng thành quả trên Mobile
Lời kết
Cám ơn các bạn đã quan tâm theo dõi và ủng hộ GiuseArt trong suốt thời gian qua. Chúc các bạn có những trải nghiệm thú vị khi ghé thăm website. Mọi nhu cầu thiết kế đồ họa in ấn hoặc thiết kế website sáng tạo, vui lòng liên hệ admin để được tư vấn nhiệt tình:
+ Liên hệ: Lê Văn Thiện
+ Phone: 0972939830
+ Email: giuselethien@gmail.com
+ Website: www.giuseart.com
+ Flickr: www.flickr.com/photos/77493237@N07/albums
+ Behance: https://www.behance.net/giuselethien
+ Pintesest: https://www.pinterest.com/giuselethien/pins
- Thêm hiệu ứng ánh sáng khi hover vào ảnh bài viết trong theme Flatsome
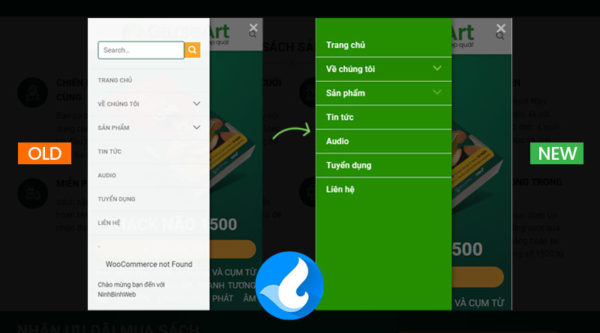
- Hướng dẫn sửa giao diện menu mobile trong theme Flatsome bằng CSS
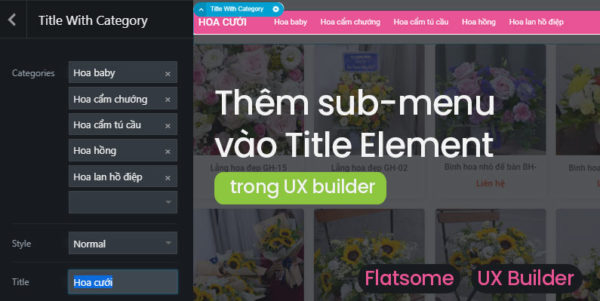
- Thêm danh mục con vào Element Title trong UX Builder của theme Flatsome
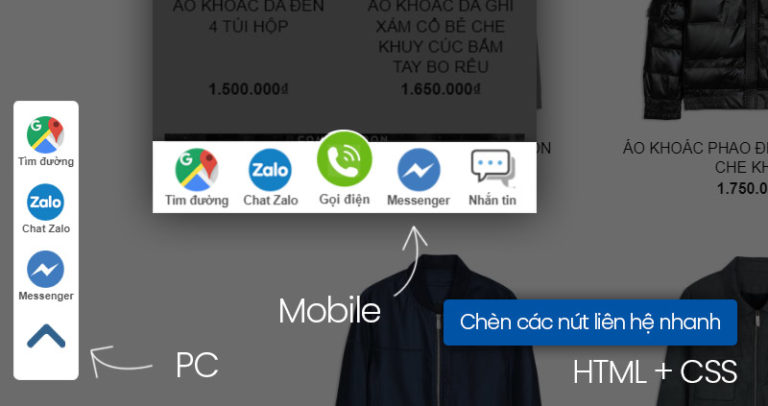
- Tạo Contact Button đẹp cho website sử dụng HTML và CSS
- Tạo menu riêng cho từng trang trong theme Flatsome